今回は、生成AI(Claude)とマークダウンプレゼンテーションツール(Marp)を組み合わせた、効率的な提案資料作成方法をご紹介します。従来6時間かかっていた資料作成が、2時間で完了してしまうかも、という内容です。この記事を読んでそのまま実践するだけでできるようになります。
かなりボリュームがあり長いですが、この記事1つだけを参考に進めれば、一通り提案資料作成の効率化、時短化、また精度の高い資料作成が可能になります!
ぜひ一読ください。
それでは詳しく解説していきます。
はじめに
提案資料作成、こんなお悩みありませんか?
提案資料作成悩みの多い業務ですよね。
例えば、
- 他の業務が忙しくてなかなか集中して提案書作成ができない
- 構成を考えるだけでも時間がかかってしまう
- どのような内容の資料を作ったら説得力があるのか?と悩む
- 追加資料の作成や修正依頼の対応に追われてしまう
- 資料内のデザインの統一感が微妙になってしまう…
といったことお悩みがあると思います。
これから紹介するAIツールを活用することで、これらの課題を一気に解決できる可能性があります。本記事では、特に以下の点について詳しく解説します。
- 構成や内容の自動生成による時間短縮
- 説得力のある文章の効率的な作成
- 追加・修正作業の効率化
- デザインの自動統一
【💡 おすすめ情報】
AIやデータサイエンスの知識をさらに深めたい方へ
プロフェッショナルな環境で学べる就労移行支援をご紹介します。
➡️ AIやデータサイエンスが学べる就労移行支援【Neuro Dive】
![]()
基礎知識:必要なツールと設定
提案資料を効率的に作成するために、今回使用するツールはVSCode(Visual Studio Code)とMarp(VSCodeの拡張機能)です。それぞれのツールの特徴を見ていきましょう。
VSCodeとは?
Visual Studio Code(VSCode)は、Microsoftが開発した無料のコードエディタです。以下の特徴があります。
- 豊富な拡張機能による高い拡張性
- 直感的で使いやすいインターフェース
- 多言語対応と充実した入力支援機能
- 無料でありながらプロ仕様の機能
- Windows、Mac、Linuxで利用可能
- 軽量で起動が速い
しかも無料で利用することができます!!
Marpとは?
Marpは、マークダウン形式でプレゼンテーション資料を作成できるVSCode拡張機能です。以下の特徴があります。
- マークダウンの簡単な記法でスライド作成が可能
- テキストベースでの作成により、バージョン管理が容易
- デザインの統一が自動的に行われる
- PDF、PowerPoint、HTMLなど複数形式へのエクスポート
- 軽量で高速な動作
- プレビューを見ながらのリアルタイム編集
こちらも現在時点(2024年10月)で無料で使えます!!
では次にこれらのツールのセットアップ方法を詳しく見ていきましょう!!
1. VSCodeのインストール
まずは、メインとなるエディタVSCode(Visual Studio Code)をインストールします。
Windows環境での設定手順
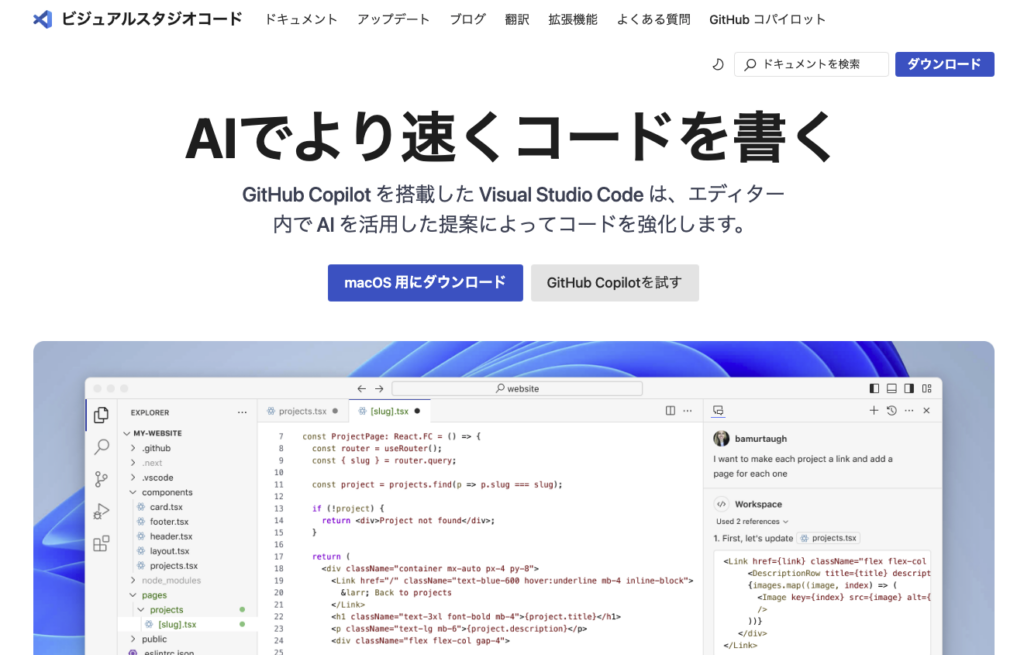
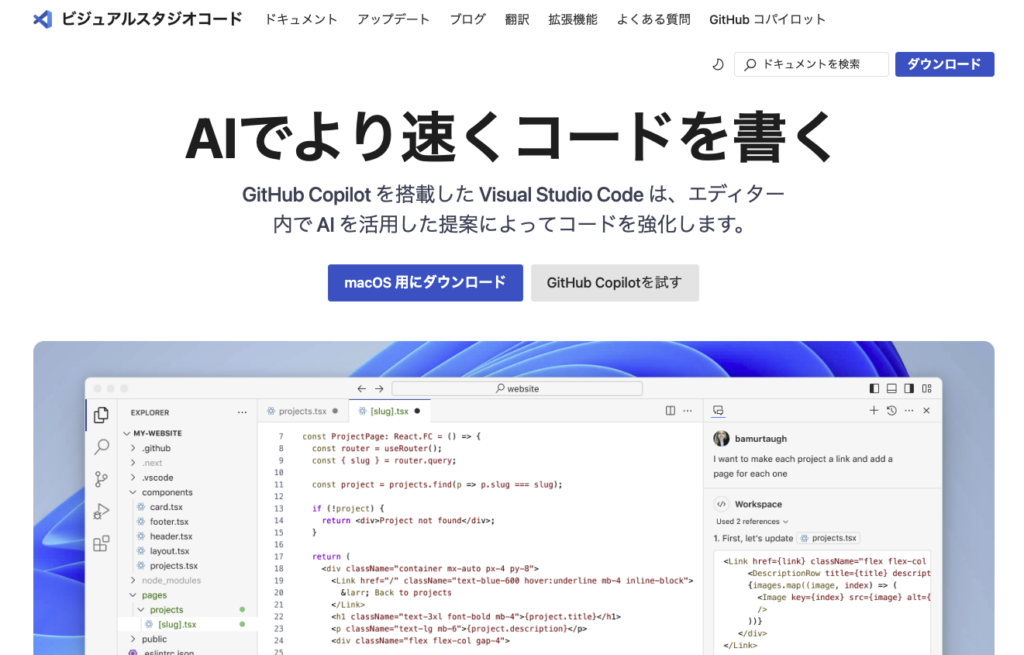
- VSCodeのダウンロード
- VSCode公式サイトにアクセス
- 「Download for Windows」ボタンをクリック
- ダウンロードされたインストーラー(.exeファイル)を実行

【詳細解説】
重要度:⭐⭐⭐
- インストーラーを起動したら「同意する」を選択
- 「PATHへの追加」にチェックを入れる
- 「コンテキストメニューへの追加」も推奨
- インストール設定
- 推奨される設定をそのまま使用
- デスクトップショートカットの作成を推奨
- インストール完了後、VSCodeを起動して動作確認
Mac環境での設定手順
- VSCodeのダウンロード
- VSCode公式サイトにアクセス
- 「Download for Mac」ボタンをクリック
- .dmgファイルがダウンロードされる

【詳細解説】
重要度:⭐⭐⭐
- ダウンロードした.dmgファイルを開く
- アプリケーションフォルダにVSCodeをドラッグ&ドロップ
- 初回起動時のセキュリティ確認に「開く」を選択
2. Marp拡張機能のインストール
VSCodeをインストールしたら、次はMarp拡張機能を追加します。
- 拡張機能のインストール手順
- VSCodeを起動
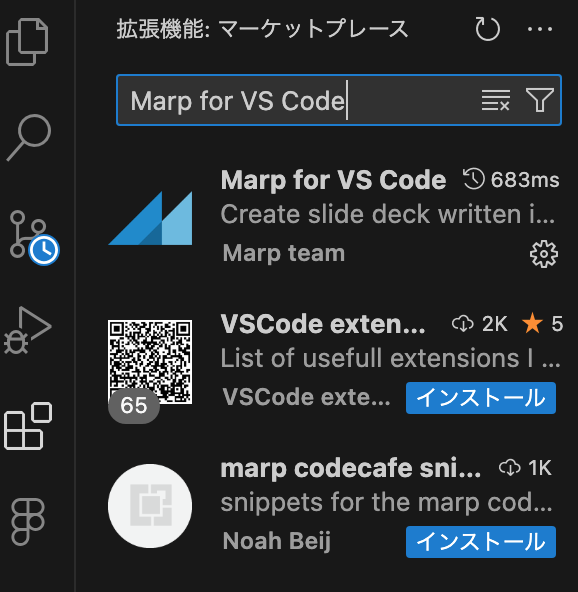
- 左サイドバーの「Extensions」アイコン(四角が4つのマーク)をクリック
- 検索バーに「Marp for VS Code」と入力
- 「インストール」ボタンをクリック

【詳細解説】
重要度:⭐⭐⭐
- インストール完了後、VSCodeの再起動を推奨
- 設定画面で以下の項目を確認
- Markdown Preview Marp: Enable HTML(後述)
- 動作確認
---
marp: true
---
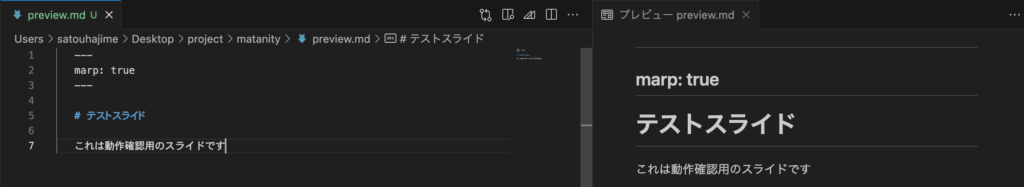
# テストスライド
これは動作確認用のスライドです上記のコードを新規ファイル(.md)に入力し、プレビューを表示して動作確認を行います。

【詳細解説】
重要度:⭐⭐
- プレビュー表示方法
- 右上のプレビューアイコンをクリック
- または
Ctrl+K → V(Mac:cmd + k → v)でプレビュー表示(kを押した後にvを押下する)
3. 推奨設定
より快適に使用するための設定をご紹介します。
VSCodeの設定(読み飛ばし可)
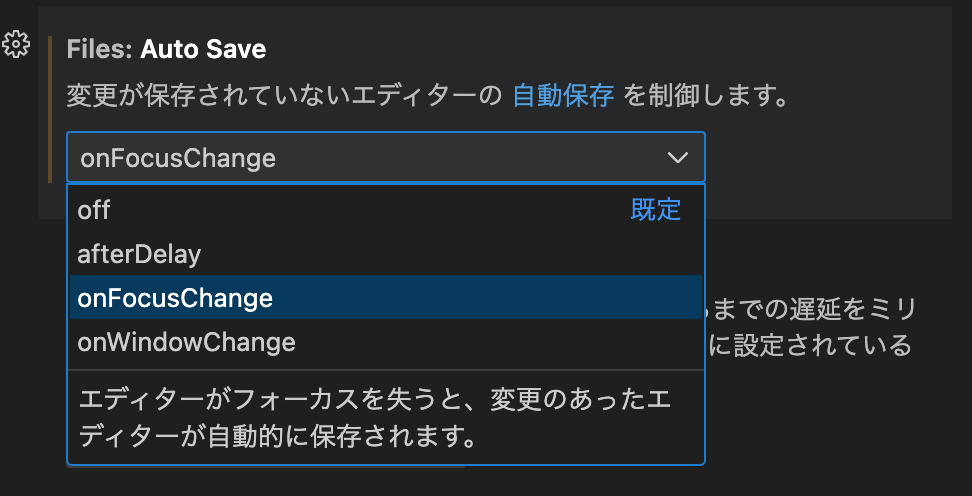
- オートセーブの有効化
- File > Preferences > Settings
- 「Auto Save」を「afterDelay」に設定
- Markdownプレビューの自動更新:
- 設定で「Preview: Auto Update」を有効化

Marpの設定(重要!!!)
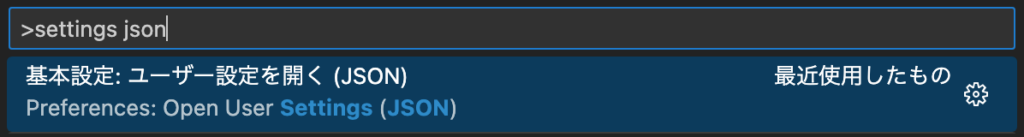
settings.jsonを開く手順
Ctrl + Shift + P(Macの場合はCmd + Shift + P)でコマンドパレットを開く- 「settings json」と入力
- 「Preferences: Open Settings (JSON)」を選択

以下の設定を追加します。
{
"markdown.marp.enableHtml": true,
"markdown.marp.chromePath": "",
"markdown.marp.breaks": true
}【詳細解説】
重要度:⭐⭐⭐
各設定の意味は以下です。
markdown.marp.enableHtml
trueに設定すると、スライド内でHTMLタグの使用が可能になる- カスタムデザインやレイアウトの作成に必要
- 注意:セキュリティ上の理由からデフォルトでは無効
- 使用例:
<!-- スタイルのカスタマイズ --> <style> section { background-color: #f5f5f5; } </style> <!-- カスタムレイアウト --> <div class="columns"> <div>左カラム</div> <div>右カラム</div> </div>
markdown.marp.chromePath
- 空の文字列(
"")を設定すると、システムにインストールされているChromiumベースのブラウザ(Chrome、Edge等)を自動検出して使用 - PDFエクスポートやスライドプレゼンテーション機能で使用
- 特定のブラウザを指定したい場合は、そのパスを設定可能
// 例:Windowsの場合
"markdown.marp.chromePath": "C:\\Program Files\\Google\\Chrome\\Application\\chrome.exe"markdown.marp.breaks
trueに設定すると、マークダウンの単一改行を実際の改行として認識- スライド作成時により直感的な編集が可能
falseの場合、段落を分けるには2回の改行が必要
【重要な注意点】
📌 HTMLを有効にする場合のセキュリティ上の注意点
- 信頼できるマークダウンファイルでのみ使用
- 共有や公開時はHTMLの内容を確認
- スクリプトの実行には注意が必要(セキュリティ等)
📌 既存の設定がある場合は、最後の閉じ括弧の前に追加(カンマを忘れずに)。
📌 Chromiumベースのブラウザがインストールされていない環境では、PDF出力などの機能が制限される場合があります。その場合は、明示的にChrome/Chromiumのパスを設定する必要があります。
Marpのマークダウン記法の基本
Marpでプレゼンテーションを作成するのに必要な主要な記法を覚えましょう。
このあたりはWeb業界の方だと割と親和性があるかもしれません。
例えば、「# タイトル」とすると大見出し(Webサイトでいうとh1)、「## サブタイトル」とすると見出し(同じくh2)となります。
以下によく使うマークダウン記法を記しました。
コピペで使えます。
マークダウン記法例
# スライドタイトル
## サブタイトル
- 箇条書き1
- 箇条書き2
- サブ項目1
- サブ項目2
1. 番号付きリスト
2. 二つ目の項目
**太字で強調**
*イタリック体*
| 表の見出し1 | 表の見出し2 |
|------------|------------|
| データ1 | データ2 |ClaudeとMarpの連携:実践的なプロンプト例
ここまでは資料作成するための準備です。ここから実際にClaudeとMarpを使って資料を作成していきましょう。今回は新規事業のプロジェクトを提案する、という仮の課題で資料を作成してみたいと思います。
まずは以下のようなプロンプトで、Claudeで提案資料の基本構成を生成します。
1. 基本構成の生成
Step 1: Claudeへのプロンプト入力
まず、Claudeに以下のプロンプトを入力します。
以下の要件で提案資料の構成をMarp形式で作成してください:
目的:新規プロジェクト提案
対象:事業部長
発表時間:30分
考慮すべき点:
- 提案の背景と目的
- 現状の課題分析
- 解決策の詳細
- 実施スケジュール
- 必要なリソース
- 期待される効果Step 2: 生成された内容の確認
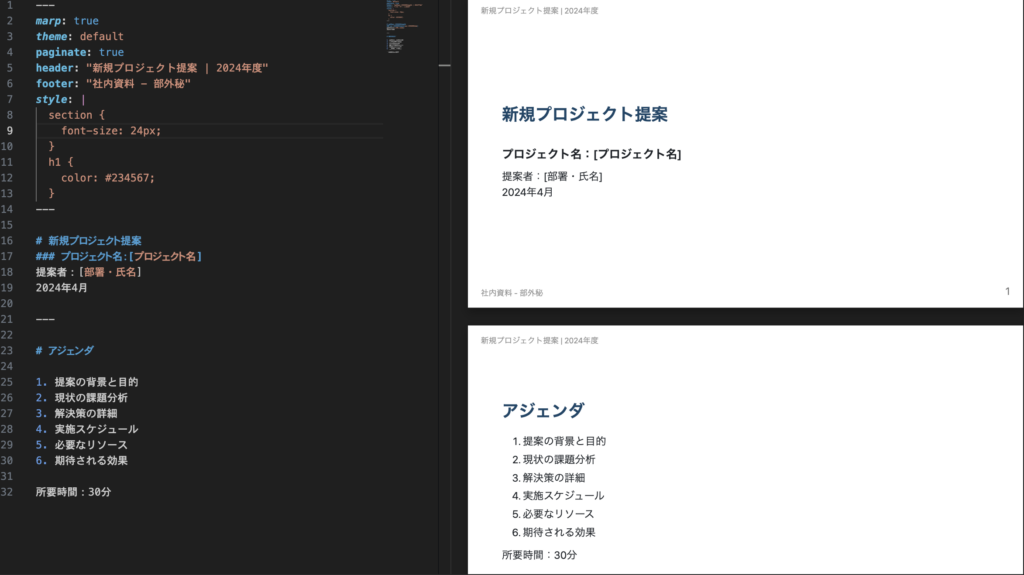
Claudeが以下のようなMarp形式の内容を生成します。
---
marp: true
theme: default
paginate: true
header: "新規プロジェクト提案 | 2024年度"
footer: "社内資料 - 部外秘"
style: |
section {
font-size: 24px;
}
h1 {
color: #234567;
}
---
# 新規プロジェクト提案
### プロジェクト名:[プロジェクト名]
提案者:[部署・氏名]
2024年4月
---
# アジェンダ
1. 提案の背景と目的
2. 現状の課題分析
3. 解決策の詳細
4. 実施スケジュール
5. 必要なリソース
6. 期待される効果
所要時間:30分Step 3: VSCodeでの作業
新規ファイルの作成
- VSCodeを起動
Ctrl + N(MacではCmd + N)で新規ファイル作成Ctrl + S(MacではCmd + S)でproposal.mdとして保存(ファイルをMarpの.md形式で一度保存)
生成された内容の貼り付け
- 生成された内容をコピー
- VSCodeのエディタにペースト
プレビューの表示
- 右上のプレビューアイコンをクリック
または Ctrl + K → V(MacではCmd + K → V)を押下(kを押してからvを押下)

2. セクション詳細の生成
Step 1: 詳細化のプロンプト
次に、各セクションの詳細を生成するため、Claudeに以下のプロンプトを入力します。
以下のセクションについて、詳細な内容をMarp形式で生成してください
セクション:課題分析
目的:現状の問題点を定量的に示す
含めるべき要素:
- 具体的な数値データ
- 課題の影響度
- 解決の緊急性Step 2: 生成された詳細内容
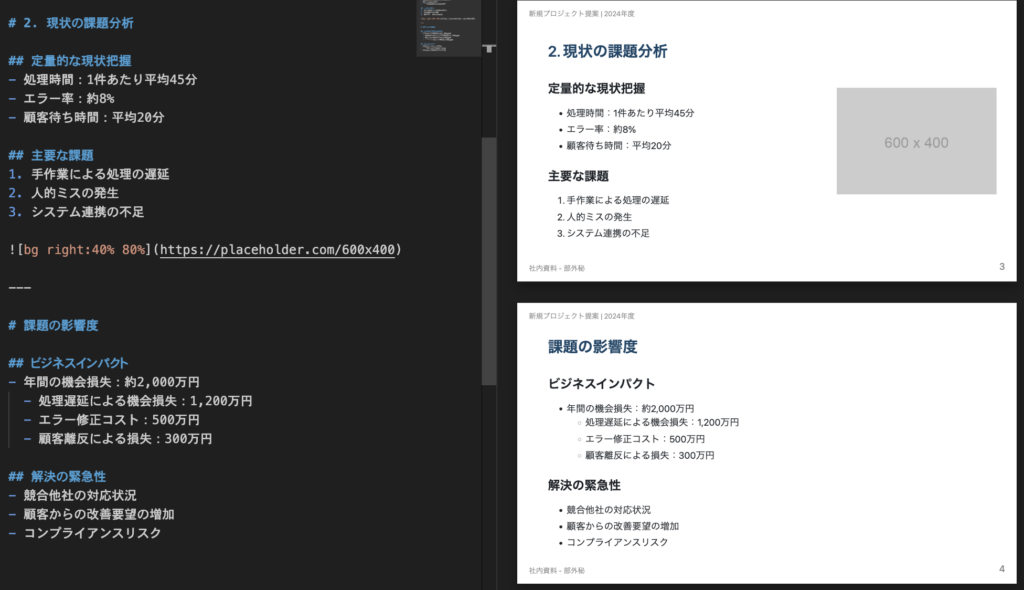
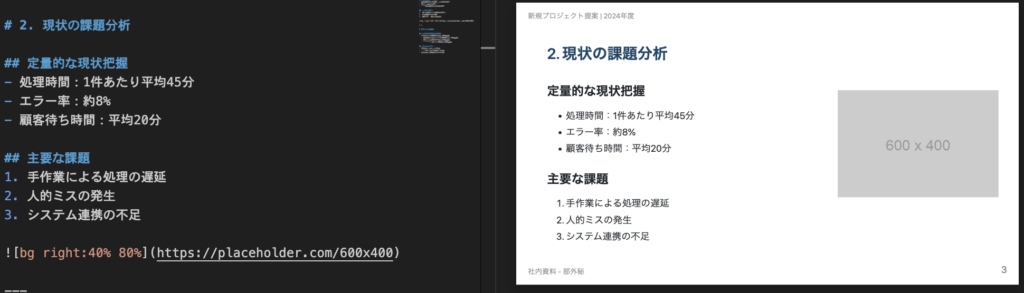
以下がClaudeが生成した課題分析セクションの内容です。
---
# 2. 現状の課題分析
## 定量的な現状把握
- 処理時間:1件あたり平均45分
- エラー率:約8%
- 顧客待ち時間:平均20分
## 主要な課題
1. 手作業による処理の遅延
2. 人的ミスの発生
3. システム連携の不足

---
# 課題の影響度
## ビジネスインパクト
- 年間の機会損失:約2,000万円
- 処理遅延による機会損失:1,200万円
- エラー修正コスト:500万円
- 顧客離反による損失:300万円
## 解決の緊急性
- 競合他社の対応状況
- 顧客からの改善要望の増加
- コンプライアンスリスクStep 3: VSCodeでの編集作業
コンテンツの追加
- 既存の内容の適切な位置に新しいセクションを追加
---でスライドを区切っていることを確認
プレビューでの確認
- リアルタイムプレビューで表示を確認
- レイアウトやフォーマットの乱れがないか確認
必要に応じたスタイル調整
style: |
section {
font-size: 24px;
}
.data-point {
color: #234567;
font-weight: bold;
}【実践的なTips】
📌 プレビューの操作方法
- プレビュー画面での操作
- スペースキー:次のスライドへ
- 矢印キー:スライド移動
F11:全画面表示
📌 効率的な編集のショートカット
Alt + Click:プレビューとエディタの同期スクロールCtrl + /:選択行をコメントアウトCtrl + Shift + V:Markdownプレビューを新しいタブで開く

※httpsで画像を読み込んでいますが、例で挙げた内容のため実在しない画像が読み込まれており表示されておりません(600×400のサムネイルプレビュー画像が表示されている)。
実際には「いい感じ」の画像をつけてれたり、グラフなどの画像生成も行って資料に追加することも可能です(そういうプロンプトでClaudeに生成してもらえばOK)。
このようにClaudeとMarpを組み合わせることで、効率的に提案資料を作成できます。各セクションごとにプロンプトで内容を生成し、VSCodeで整形・編集することで、短時間で質の高い資料を作成することができます。
※もちろんプロンプトですべての内容を作りきってからVSCodeに貼り付けて整形しても問題ありません。
今回は分かりやすいように各セクションごとに内容を作成するやり方にしております。
3. 完成したプレゼンテーションの確認
ここまでの手順で作成した提案資料が実際のMarpプレビューではどのように表示されるのか、一通り見ていきましょう。
プレビューの表示(各セクションごとに確認)
タイトルセクション
# 新規プロジェクト提案
### プロジェクト名:[プロジェクト名]
提案者:[部署・氏名]
2024年4月
【表示結果】
- ヘッダーに「新規プロジェクト提案 | 2024年度」が表示
- フッターに「社内資料 – 部外秘」が表示
- 右下にページ番号「1」が表示
アジェンダセクション
# アジェンダ
1. 提案の背景と目的
2. 現状の課題分析
3. 解決策の詳細
4. 実施スケジュール
5. 必要なリソース
6. 期待される効果
所要時間:30分
【表示結果】
- 箇条書きが適切にインデント
- フォントサイズが読みやすい24pxで表示
- 項目間の間隔が適切に設定
課題分析セクション
# 2. 現状の課題分析
## 定量的な現状把握
- 処理時間:1件あたり平均45分
- エラー率:約8%
- 顧客待ち時間:平均20分
## 主要な課題
1. 手作業による処理の遅延
2. 人的ミスの発生
3. システム連携の不足

【表示結果】
- 右側40%に背景画像が配置
- 左側60%にテキストコンテンツ
- 階層的な見出しが視覚的に区別
プレビューの操作方法
スライド切り替え
- スペースキー:次のスライド
- Shift + スペース:前のスライド
- 矢印キー:スライド間の移動
- PageUp/PageDown:ページ送り
表示モード切り替え
F11:フルスクリーンモードEsc:フルスクリーン解除Ctrl + Shift + V:新しいタブでプレビュー
エクスポート方法(重要!!)
- コマンドパレットを開く(
Ctrl + Shift + P)(Mac:cmd + Shift + P) - 「Marp: Export Slide Deck…」を選択
- 形式(PDF/PPTX/HTML)を選択
- 保存先を指定
プロの見た目に仕上げる:デザイン調整のポイント
せっかく作成した提案資料も、見た目が整っていなければ説得力が半減してしまいます。ここでは、Marpで作成したスライドを洗練された見た目に仕上げるための具体的なテクニックをご紹介します。以下の3つのポイントを押さえることで、プロフェッショナルな印象の資料に仕上がります。
1. スライド全体の設定
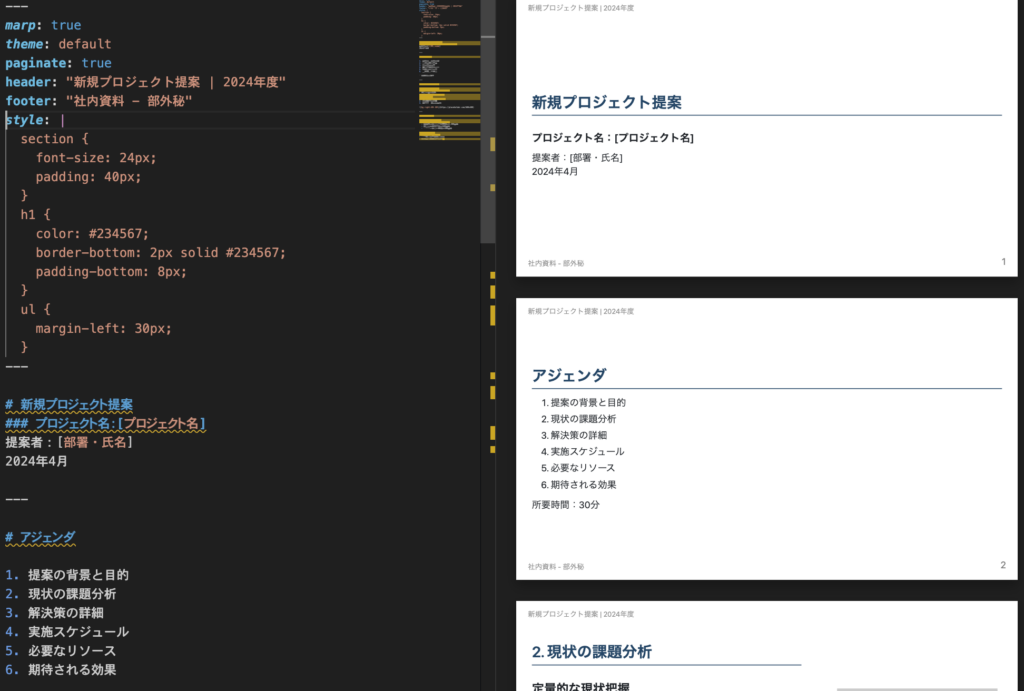
まずは、全てのスライドに共通する基本的なスタイルを設定します。フォントサイズや余白、見出しのデザインなど、統一感のある設計を行います。
style: |
section {
font-size: 24px;
padding: 40px;
}
h1 {
color: #234567;
border-bottom: 2px solid #234567;
padding-bottom: 8px;
}
ul {
margin-left: 30px;
}
見出しに下線がつきましたね(見出しの色や見出しの下の余白も調整可能)。
フロントエンドエンジニア(コーダー)の方であれば、楽にこの辺りを設定できると思います。
2. 強調表示の活用
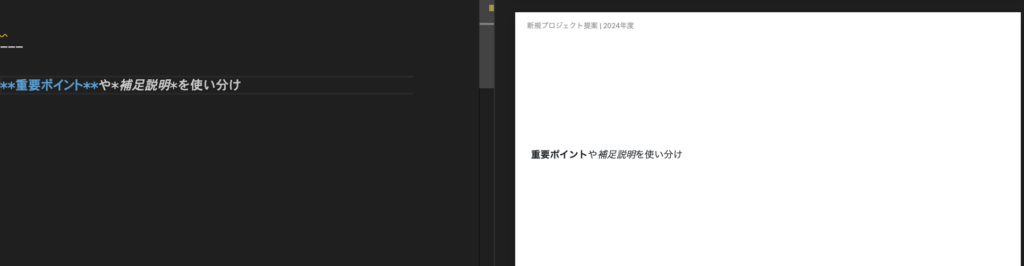
内容の重要度に応じて、適切な強調表示を使い分けることで、メリハリのある表現が可能になります。
**重要ポイント**や*補足説明*を使い分け
3. レイアウトの工夫
スライドの目的に応じて、様々なレイアウトテクニックを活用します。
![bg right:40%]で画像を右側に配置<!-- _class: lead -->でスライドレイアウトを変更<!-- _footer: "" -->で特定スライドのフッターを非表示
【実践的なTips】
📌 プレビュー中の便利な機能
- 画面下部のスライド一覧表示
- スライドの縮小・拡大表示(Ctrl + マウスホイール)
- 特定スライドへのジャンプ(ページ番号入力)
このように、ClaudeとMarpを使うことでシンプルなMarkdown記法から、見やすく効果的なプレゼンテーション資料を作成できます。テキストベースで作成するため、バージョン管理も容易でチームでの共同編集にも適しています。
時短効果
従来の作業時間との比較
以下のデータは、一般的な提案資料(20枚程度)の作成時間の比較です。
従来の方法(合計:360分)
- 資料構成の検討:40分
- 内容作成:280分
- デザイン調整:40分
AI活用後(合計:120分)
- プロンプト作成と調整:20分
- 内容生成と修正:80分
- デザイン調整:20分
Tips:スライドデザインの最適化
さらにMarpを便利に使うために、Marpの各テーマの特徴と使い分けを紹介いたします。
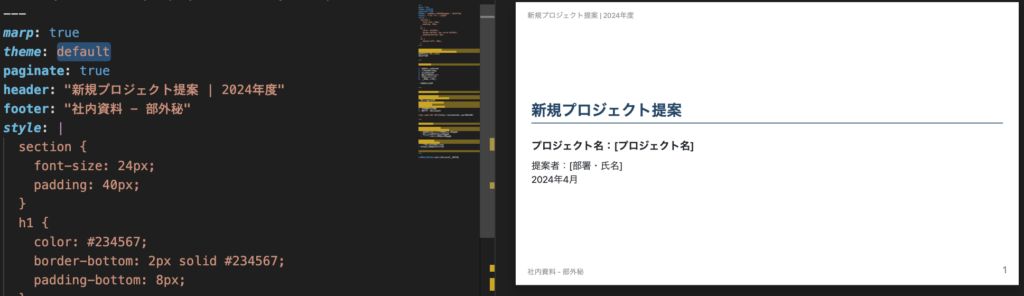
デフォルトテーマ
---
marp: true
theme: default
---- シンプルで汎用的
- 社内提案に最適
- カスタマイズが容易

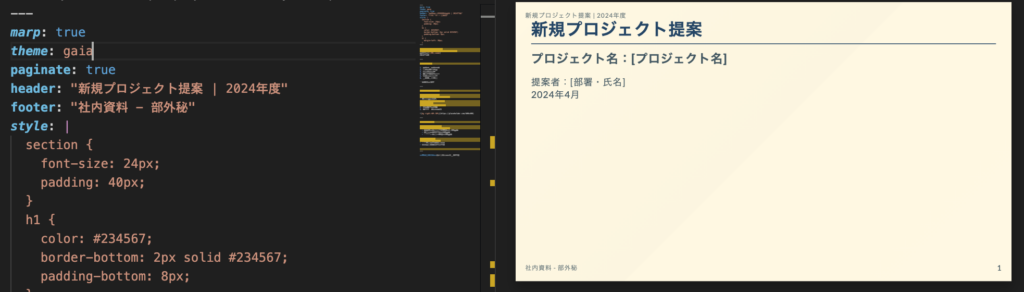
Gaiaテーマ
---
marp: true
theme: gaia
---- データビジュアライゼーションに強い
- グラフや図表が映える
- 分析レポートに最適

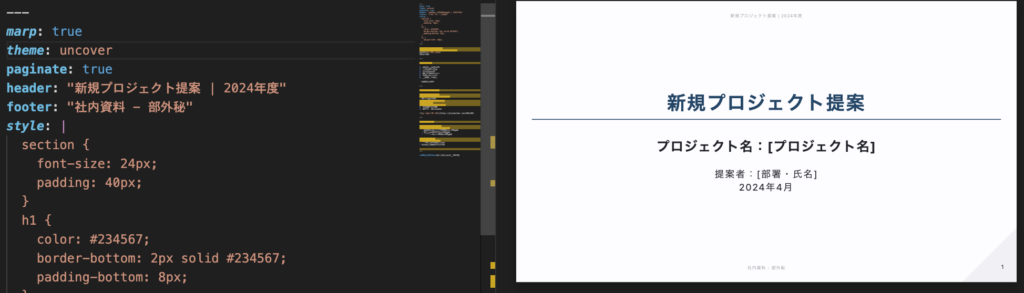
Uncoverテーマ
---
marp: true
theme: uncover
---- インパクトのある表現が可能
- プレゼン映えする
- 重要なメッセージの強調に効果的

まとめ:効果的な活用のコツ
プロンプトの工夫
- 具体的な要件を明示
- 対象者を明確に
- 数値目標を含める
デザインの統一
- テーマを一貫して使用
- カラースキームの統一
- フォントサイズの規則化
レビュー効率化
- 修正箇所の明確化
- バージョン管理の活用
- フィードバックの一元化
【✨ 業務効率化におすすめ】
AIの力で音声データも効率的に管理
6ヶ月で全世界5万ユーザー&12億円売り上げAIボイスレコーダー PLAUD NOTE
![]()
おわりに
ClaudeとMarpの組み合わせは、提案資料作成をかなり効率化、そして時短化してくれます。この手法を活用して、質の高い資料をより短時間で作成していきましょう!
※まずは小規模な資料から試してみることをおすすめします。慣れてくれば、より複雑な提案資料でも効率的に作成できるようになるはずです。



コメント